
Introducing Zeplin for VSC
Over a million developers count on Zeplin to build products in a more connected and seamless way. Every day, as the Zeplin crew, we’re thinking up new ways to simplify your workflow even more.
As you’re developing apps, you frequently switch between tools like your IDE, Zeplin, Jira and so on. When you go from one tool to another, it’s easy to lose context and time trying to find what you’re looking for. Since a lot of developers spend most of their time in their IDE, we’ve started to tackle this problem within VS Code.

Today, we’re introducing Zeplin for Visual Studio Code, an open-source extension that enables you to:
- Quickly access the designs you’re working on
- Follow design changes
- Open related Jira issues
Install Zeplin from Visual Studio Code marketplace
What can you do with Zeplin for VS Code?
We’ve started by simplifying a few common tasks that most developers who use Zeplin and VS Code do every day.
To get started, first install the extension. Once installed, the extension will live within the VS Code sidebar.
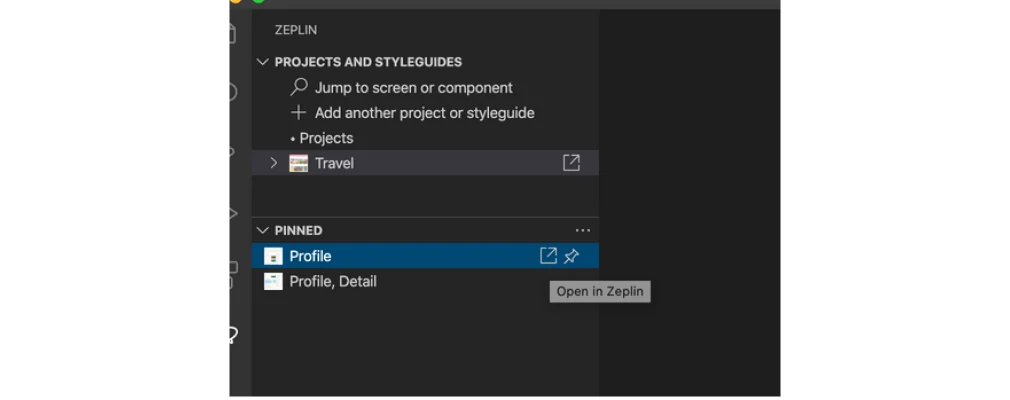
Quickly access the designs you’re actively working on
If you’re working with a team of developers, it’s common to focus on one specific part of the product. From dozens of screens in a Zeplin project, the interface you’re responsible of is usually represented by a few screens.
The new Zeplin sidebar in VS Code lets you choose the screens and components you’ll be actively working on, by pinning them. This enables you to quickly open them in Zeplin without losing context, whenever you need to reference the designs.

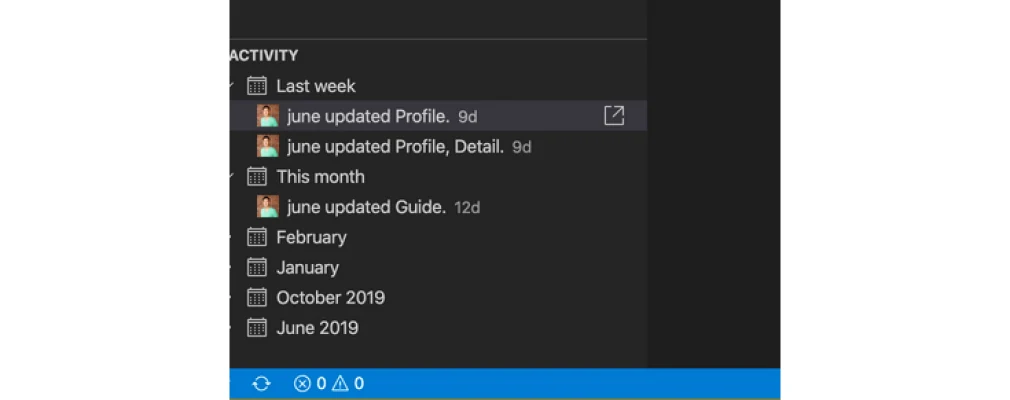
Follow designs changes
Designs frequently change — if you’re invited to many projects, it might get overwhelming to follow all these updates. Instead, you’re usually interested in the changes made to the screens you’re actively working on.
Since you add only the projects (or styleguides) you’re working on to VS Code, the Zeplin sidebar lets you keep track of changes specific to those projects.

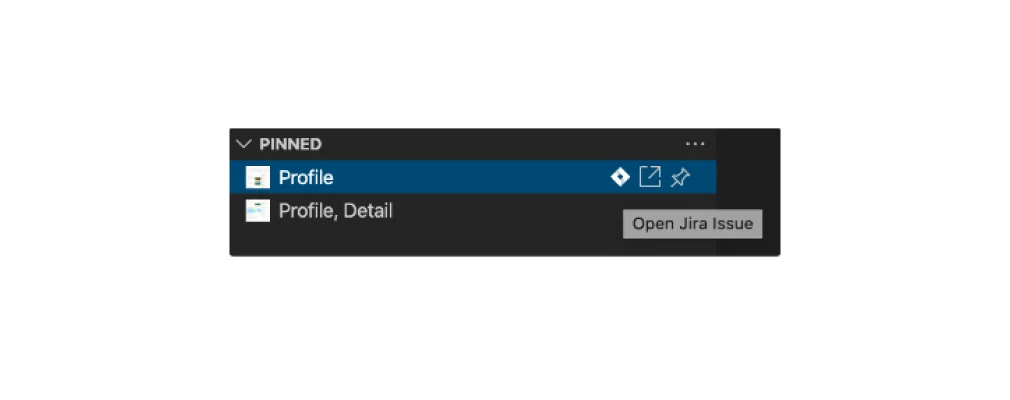
Open related Jira issues
Using Zeplin for Jira, you can attach Zeplin resources to Jira issues, and it works in both directions: when you’re viewing a design in Zeplin, you can also view and open the related Jira issue.

Since developers spend a lot of time in Jira, it only made sense to bring these Jira links to VS Code as well. From the Zeplin sidebar, you can open the Jira issue related to a design with one-click.
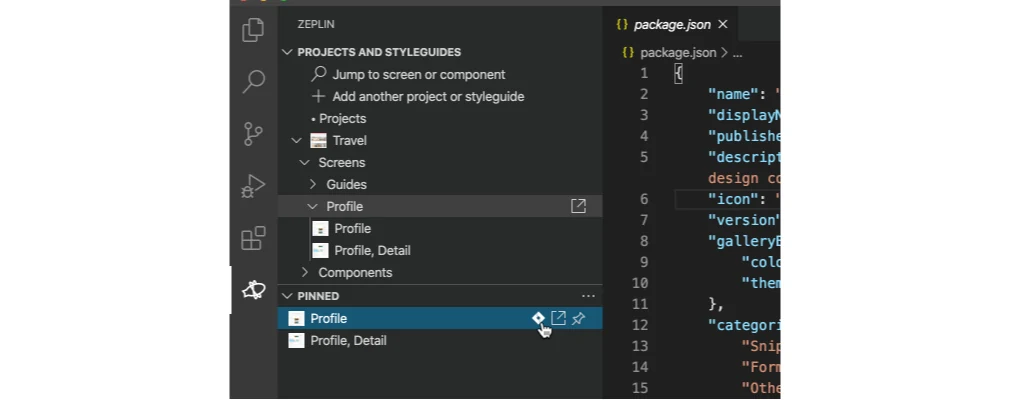
Manage Connected Components configuration
Zeplin for VS Code also makes it easier to create and manage the JSON configuration for Connected Components — connecting the components in your codebase to their design counterparts in Zeplin.
scr Introducing Zeplin for Visual Studio Code by Zeplin