
src.: lambdatest.com
author: Harshit Paul
image scr.: athandtraining.com
Intro
How many times have you encountered a situation where a particular web-page or complete website renders differently on different browsers? The situation becomes more complicated when the test is performed on browsers across different platforms & devices (Operating System – Linux, Windows, Android, iOS, etc. Device Types – Desktops, Mobiles, Tablets, etc.). Hence, testing your website & web applications across various combinations of browsers, platforms, and devices is very critical for your business as any inconsistency in the functionality could create a negative impression on user-experience and the business. The process of testing across different combinations is termed as ‘Cross-Browser Compatibility Test.
What Is Cross-Browser Testing?
Cross-Browser testing is a process of verifying the functionality of a website or web application across a different combination of browsers, in order to maintain ‘consistency’ in the functionality & quality.
Cross-Browser testing is applicable for customer-facing websites and web applications. In some cases, it is also applicable for sites that are used internally in an organization e.g. intranet-based site that has email, ERP, and other common functionalities that are widely used in many organizations. Some developers limit the access to their web product, by permitting web-browsers through a user-agent. User-agent are responsible for retrieving, rendering, and facilitating the end user interaction with the web content.
Why Cross Browser Testing Is Imperative?
- If you are building a global product i.e. consumers of your product also belong to emerging economies where there is still lower penetration of smartphones, there is a possibility that they might be using devices with an outdated version of the browser on the phone/tablet. Even on desktops, many users might be using older version of their favorite browser and these browsers may not support latest CSS, HTML5, JavaScript features. This could result in breakage of an important functionality on your website since these are preliminary languages used in web development.
- There are a huge number of phones, tablets, and smart TVs from different OEMs and each cater to different customer segments. They would have different RAM, ROM configurations, and variable screen sizes. Your website/web app on a low-end smartphone should accommodate all these requirements in order to keep up with its usability factor.
- As per a report from WHO, there are an increasing number of users who use assistive technologies to access the web. You need to ‘enable’ this user segment in case they are also the intended users of your web product.
However, there lies a huge underlying challenge in testing your website/web app on a combination of different browsers and platforms. Hence, there should be a fallback mechanism for users who do not have latest browsers so that they can still access the sub-functionalities/sub-features if the ‘core functionalities’ are accessible. While developing the product, you can detect the ‘browser type’ by checking the ‘user agent’ and based on the (browser type + browser version), come up with ‘stripped down features’ to accommodate the older version of the browser.
As a developer, it seems impossible to have your website/web app ‘fully functional’ across all the browsers as there would certainly be a ‘category of miniscule number of users’ who might be using a browser from a relatively new company (having less market share) or using a very old version of a popular browser. Hence, you need to ensure that your product is functional on ‘an acceptable number of web browsers’ and decide ‘the acceptable number of browsers’ after having discussion with your product, development, and test teams.
Cross-Browser Testing Cycle
‘Testing’ is a very important phase as fewer bugs in the end-product results to a better user experience. Similar to ‘unit test plan’, you need to formulate a ‘test plan’ to carry out the cross-browser testing of your product based on the scale and complexity of the product. You cannot develop all the product functionalities for one particular browser family and then start tuning your source code to make it adaptable for other ‘acceptable browsers’. Also, the overall complexity would increase if the overall scale of the product (either in terms of Lines per Code – LOC or number of users) is very large as you might end up spending a significant amount of time in code navigation.
It is not recommended to perform cross-browser testing at the end of the project, but it should be performed intermittently. Similar to normal development process, you have to follow an iterative ‘development->test->fix’ cycle even for cross-browser testing.
Cross-browser issues could occur due to number of reasons, but majority of the issues are caused due to problems caused by HTML/HTML5, CSS, and JavaScript. In subsequent sections, we look into cross-browser compatibility issues in more detail and what can be done to avoid them.
Finding And Fixing Cross-Browser Compatibility Issues In CSS And HTML
Every developer has his/her own choice of preferable IDE (Integrated Development Environment) and other tools used for development & testing. Due to this, the code alignment & design on one IDE could differ from other IDEs. If there is a newbie web-developer in the team who is using an IDE which does not do ‘error checking’ there is a probability that you might come across missing semicolons (;) and other syntax-errors. Hence, a complete code-walkthrough has to be done so that such errors are caught in the first review.
Based on your target customer segment, you should perform testing of the important feature set on ‘popular’ modern browsers (Chrome, Firefox, etc.) & platforms (Desktop, Mobile – Android, iOS, etc.) before targeting cross-browser issues. As mentioned earlier, many bugs in CSS and HTML code can be avoided if your code is well-aligned, comments have been inserted at the right places, braces have been matched, etc. Before we look at code validators, we need to first understand DOCTYPE in HTML as it plays an important role in ensuring that the browser renders the content correctly. DOCTYPE in HTML is an instruction given to the web browser about the version of HTML used for the page, in order to render the web content appropriately. In HTML 4.01, declaration refers to DTD (Document Type Definition) as that version of HTML is based on SGML (Standard Generalized Markup Language). An example of DOCTYPE is below:
<!DOCTYPE html>
<!--[if IE 7]>
<html class="ie ie7" lang="en-US"
itemscope
itemtype="http://schema.org/WebSite"
prefix="og: http://ogp.me/ns#">
<![endif]-->
There are many ‘code validators’ that can help you figure out the issues in your code. An HTML code validator validates if the tags are closed and nested, proper DOCTYPE has been used, and a correct usage of tags has been done. A CSS code validator validates whether there are no missing braces and a correct usage of CSS property names & values has been done.
Some of the common HTML code validators are below.
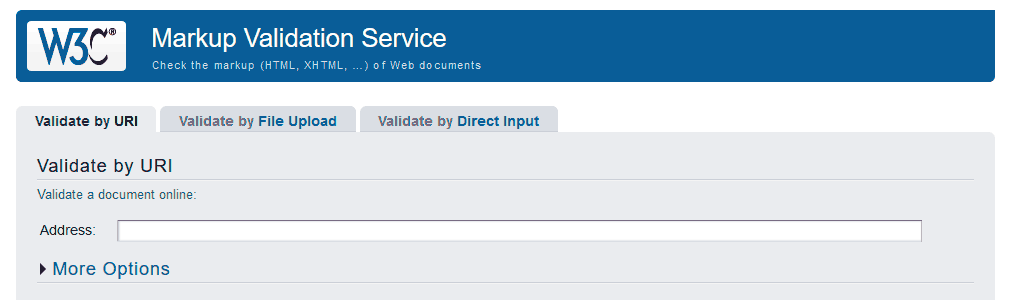
W3C Validation Markup Service

W3C Validation Markup Service – This is the most common service to validate HTML code. You can validate the code either by pointing to the URI (Universal Resource Identifier) or uploading the file containing the source code or directly inputting the code on their website.
JS Formatter
jsonformatter.org/html-validator

In case if you want to test your HTML code in real-time by ‘copying & pasting’ in an online editor, you can use JS Formatter. Along with the validation of the HTML Code, you can also opt for formatting your unaligned source code.
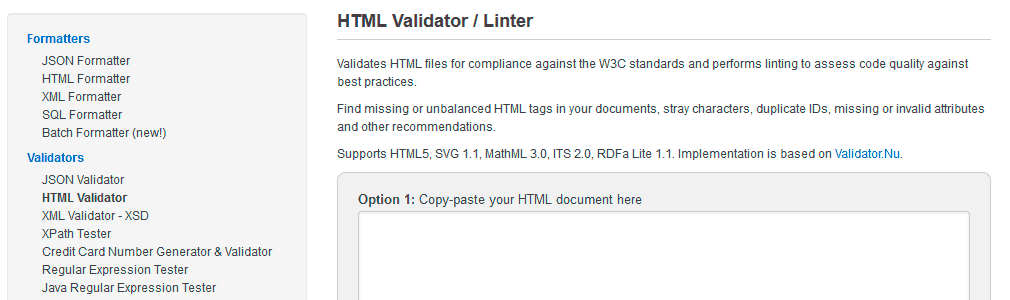
Free Formatter
freeformatter.com/html-validator.html

This free tool can be used to validate your HTML code for compliance against W3C standards and fixing issues to enhance better code quality. You have an option of pasting the HTML code in the input text-area provided on the site or uploading the HTML code on their validation server.
Along with Validators, you can also use Code Linters that can point out programming errors along with eliminating warnings that occur due to bad programming practices. Some of the popular Linters are below.
DirtyMarkup Formatter

This is a free tool used to clean up dirty code for formatting, preferred line length, and indentation. Along with HTML code, DirtyMarkup Formatter can also be used for JS (JavaScript) and CSS code. DirtyMarkup Formatter can be accessed here. A sample output of non-intended code & formatted code in HTML is below.
CSS Lint

This Linter is specifically used for Linting of CSS Code. CSS Lint can be accessed here.
JS Lint

This Linter is specifically used for Linting of JS Code. JS Lint can be accessed here.
Though these are some of the popular options, there might be cases where you might not prefer to upload the source code on ‘some server’ that does the job of code beautification and linting. Many IDEs have a variety of plugins that can ease the job of linting the source code. Atom and Notepad++ Linter are popular linter options for developers.
Developer/Inspector Tools in Browsers – Although Linters and Validators are effective in validating and linting of the source code, there are numerous cases where you would prefer to use the Developer Tools or Inspect Element options that are available in most popular browsers. In the example below, we try to change the Font-Size of the Page-Title but end up using the wrong syntax. The issue is highlighted with a message ‘Invalid Property Value’. If these tools are used effectively, they can help you in unearthing the bugs in your source code and also in doing reverse engineering.
Commonly Observed Cross-Browser Issues
You can observe issues with HTML and CSS when you start implementing features that use CSS prefixes. Many old browsers would not support latest features like HTML5 Audio/Video, FlexBox, CSS Grids etc. Older versions of Internet Explorer browser does not support many CSS functionalities like CSS3 selectors, CSS3 Colors, CSS Namespaces etc. As a developer you have to ensure that your website or web application works well on Internet Explorer since it is still one of the widely used browsers after Google Chrome (Source). The complete list of features that are supported on Internet Explorer are here. Other common reasons why you might encounter crossbrowser compatibility issues are mentioned-below:
- Incompatibility of the Browser with the Operating System (OS).
- Minimal support for latest features.
- Different implementations of JavaScript.
- Different implementation of browser features for handling same functionality (for gaining more market share).
- Bugs in browsers.
- Issues with Page Alignment.
Ensuring that these functionalities are supported on old browsers comes as a responsibility to developer as well as tester. This target can be achieved by having a fallback mechanism for features implemented with CSS, HTML, or JavaScript in case your website is accessed from an old browser. You can make use of responsive CSS frameworks so your application will be mobile-ready along with being cross browser compatible. Some renowned CSS frameworks are Bootstrap, Foundation & Semantic UI.
We already know that consistency is the key to any successful UI Design. However, with the abundant availability of browsers, keeping your website consistent becomes a challenge. As each browser have its own unique default CSS rendering rules set in accordance to the rendering engine. CSS Reset stylesheet offers a helping hand to help us cope with the consistency challenge by forcing every browser to have the styling of each HTML element reset to void, limiting the number of cross-browser differences that the web app or website might have to face. It is considered as a best practice to add a CSS Reset at the very top of your stylesheet.
HTML & CSS Techniques For Cross-Browser Compatibility
Some HTML elements might not be recognized by old browsers; the good part is that these elements are treated as anonymous inline elements i.e. something similar to comments in the source code. Some of the common methodologies to achieve cross-browser portability for HTML are below:
Implementation Of Features In Display: block;
A good practice is to have the implementation using newer functionalities in a display: block;. This thumb rule can also be applied to other HTML5 tags like audio, video, aside, etc. You also have the flexibility of adding the fallback mechanism in Opening Tag < and Closing Tag >. In the example below, the user has the option to download the video in case the browser is outdated and does not support FLASH.
Vendor Specific Implementation For CSS
For the purpose of uniqueness, browser makers implement extensions to the CSS specifications and in majority of the cases; these implementations are proprietary to the browser. Some of these features are also added for debugging and for testing out the features that in experimental phase. Keywords/property names begin with a Dash (-) or an underscore (_). Hence, the format could be:
‘-‘ + vendor specific identifier + ‘-‘ + meaningful name
‘-‘ + vendor specific identifier + ‘-‘ + meaningful name
As per the W3C specification, any other CSS property name can never begin with an ‘_’ or ‘-‘ and this helps in differentiating normal CSS implementation from vendor-specific implementation. Some of the common ‘Vendor Extension Prefixes’ are below
Prefix Browser
-ms- Microsoft Internet Explorer
mso- Microsoft Office
-moz- Firefox/Mozilla Foundation
-o- Opera Software
-webkit- Safari, Chrome (and other WebKit-based browsers)
In the example below, CSS declaration for opacity levels for Firefox browser and other browsers are mentioned separately. The same rule is also applied for the background-image property of CSS.
IE Conditional Comments
As mentioned earlier in the article, Internet Explorer (IE) is still one of the dominant browsers and hence you need to ensure that your code works seamlessly on the different versions of IE. This is where IE Conditional Comments can be helpful to selectively apply HTML code for different IE versions.
Conditional comments can also be used to apply CSS rules with the help of conditional comment operators. Some of the conditional comment operators are below
Operator Description
IE It represents Internet Explorer and if a number is mentioned alongside, it represents the IE version
lt Less than
lte Less than or equal to
gt Greater than
gte Greater than or equal to
true, false Evaluates to true and false respectively
& AND operator
| OR operator
! NOT operator
() sub-expression operator
For example, in case you want a piece of code to be executed only for IE version that equals 7, you can use the [if IE 10] expression.
<!--[if IE 10 ]>
<p>Code to be executed only for IE 10</p>
<![endif]-->
In case you need to execute code for IE 11 and versions above 11, you can do the following
<!-- Execute code for IE version greater than IE 11 -->
<!--[if gte IE 11 ]>
<p>Code to be executed by IE 11 and versions above IE 11</p>
<![endif]-->
You could also include use different styles/CSS for different IE versions so that there is no breakage in the functionality.
Border Radius for Rounded Corners with Images
border-radius is a popular property to create rounded corners, either in boxes or images. This property which was introduced in CSS3 can be applied to any div, text box, or button; but it was limited browser support. This is particular true for older versions of Internet Explorer. If this property is used in your CSS code, you need a fallback mechanism with images.
CSS3 Buttons with fallback images
Buttons are powerful web-elements that are used as navigation items, page links, etc. and with CSS3, developers & designers could come with buttons with different background, rounded corners, gradients, and other styling options. However, there are many browser versions that may not be able to render buttons with different styles. Similar to border-radius property, developer needs to have a fallback option with images when buttons are used. In the example below, we have two declarations of background-color a. background-color: #ffff00; and b. background-color: rgba(255,255,0,1);.
Media Queries For Devices With Variable Screen Sizes
Nowadays, consumers’ access web-content from different types of devices like desktops, tablets, phones, etc. Along with different device types, developer also needs to adapt the code to different screen sizes. This is where media queries – @media only and @media screen that were introduced in CSS3 can be used to fulfill those design requirements.
These are some of the common mechanisms that will help you in delivering cross browser compatible HTML and CSS to your customers. No matter how much you ensure that your code works seamlessly on different browsers, it is still a humongous task to verify the same since you need to have the corresponding (Browser + Platform) setup ready. You can setup a VM (Virtual Machine) to perform the testing, but the solution is not scalable if the project size is huge. This is where cross-browser cloud from LambdaTest steps in to solve the problem so that you can verify your website or web application across different browsers & operating systems with minimal infrastructure costs.
?