
src.: CSS loading spinners
author: lubna.dev twitter
Intro
CSS is my favourite language. That statement can be seen as quite controversial but it’s been true ever since I started web development. I think it’s very powerful and important but can sometimes be overlooked. Because of my love for CSS, I often find myself trying to create CSS versions of things. So I thought I would share a way to create CSS spinner animations.
A lot of the time loading animations are created with an image. This isn’t always the optimal way as an image can take a while to be downloaded especially over a slow network. SVG versions that are embedded into the page work a little better since they are part of the code and get loaded with the page, but the amount of SVG code can be quite large and if used in multiple places can really bulk up a web page.
So if you are looking for a simple loading spinner then creating it purely from CSS can be a great option. Also, you will only need to write one class and then re-use it as many times as you need which means they won’t make your file sizes too large and cause them to take longer to be downloaded by the browser.
A simple spinner
Let's start with an example of a very basic spinner:
See the Pen
Simple CSS loading spinner by Lubna (@Lubna)
on CodePen.
The height, width and border-width can all be altered to suit your style, the real magic is done with the border colour. Though the shape of the spinner looks round, it's still technically a square with rounded corners and therefore still has 4 sides. So, we can set a different border colour to the 4 sides to create the illusion that one quarter is filled in and the rest is semi-transparent.
Alternatively, you can set the colour to transparent to make the “track” part of the spinner invisible. Keep in mind that the border width needs to remain the same one all sides and setting something like border-width: 4px 0; will create a weird shape (unless that is what you’re going for). Once the shape is ready, you can use @keyframes to create the animation.
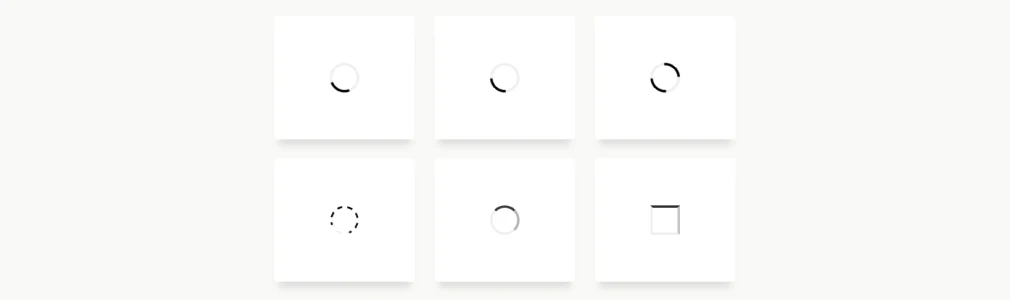
If you are looking for something with a little different style you can try adjusting the CSS to create many different shapes and designs as well as some interesting animations. Below are a few I created to get you started, feel free to open them up on CodePen and play around with the code to see what you can come up with.
See the Pen
CSS loading spinners by Lubna (@Lubna)
on CodePen.
Of course, there will be times when you want a more custom and detailed loading animation. In those cases, I think going with an SVG version is the best option since while you can make some rather complex designs with CSS it's not practical in a production environment. Also, consider using loading skeleton layouts when loading large sections of your page and save the spinners for smaller sections. While adding a skeleton can add a little extra bulk, the perceived page load feels faster so your users will appreciate it.
?