
Intro
The two leading cross-platform development frameworks, React Native and Flutter, are also widely known for their rivalry. What makes both these frameworks incredibly popular in the development world is their ability to ease work like development, the reuse code, and building a highly native-looking interface, while also offering robust support.
In spite of their similar value propositions, both are different from each other in a multitude of ways. While both help developers to build and market an app faster, React Native, as a more matured framework, comes with a bigger community, while Flutter offers more built-in tools and less dependence on third-party tools.
I consider Flutter be a better framework than React Native for a lot reasons. Here, we are going to explain these reasons. But first, let’s take a look at the basics about these frameworks and the types of app projects for which they are suitable.
React Native
React Native was developed and launched by Facebook in 2015 as an open-source, cross-platform app development framework that can be used for both mobile and web app projects.
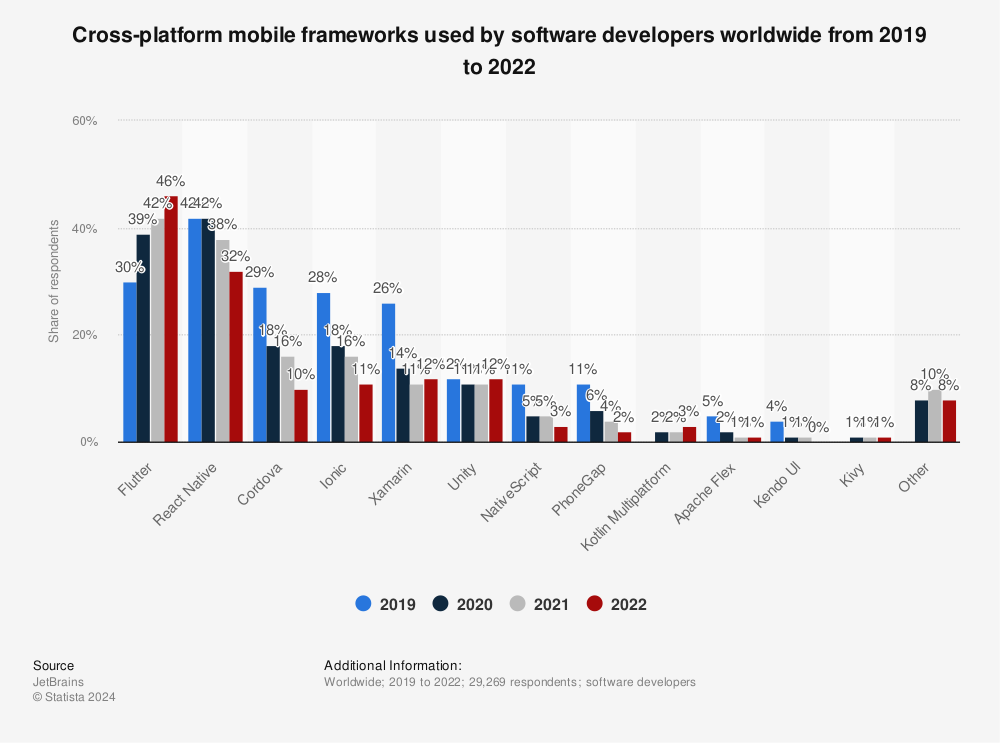
Ever since React Native appeared, it has continued to rise in popularity and now is one of the most popular frameworks among developers. According to a study by Statista, published way back in 2020, around 42% of developers prefer React Native for building cross-platform apps.

Find more statistics at Statista
React Native is used across a wide variety of app projects, ranging from simple cross-platform apps to app prototyping, native app projects, web apps, etc. By allowing developers to reuse components and ready-to-use code, React Native fits the needs of a variety of development projects.
Flutter
Flutter was developed and launched by Google as a robust open-source app development framework in 2017. Flutter can be used for building not only cross-platform mobile apps and web apps, but it can also be used for building desktop apps.
Apart from the core value proposition of reusability of your codebase, Flutter is a unique framework in other respects. For example, it gives access to a robust UI design kit, the use of the object-oriented programming language Dart, and a robust, built-in toolset. Per the same Statista study we mentioned above, Flutter is preferred by 39% of developers for cross-platform apps.
Though Flutter is a comparatively new framework, it is increasingly gaining in popularity and, according to many industry experts, Flutter holds the key to the future of cross-platform app development. Flutter is known for providing support for Material Design, access to OS-level features, and the ability to build MVP apps.
Why Is Flutter a Better Framework Than React Native?
For a while, React Native was the leading cross-platform development framework and its dominance remained unchallenged until Flutter came along. Flutter actually came with a bigger set of offerings, comprising everything that React Native lacked.
A Rich Repository of UI Components and Built-in APIs
Flutter, apart from the reusability of code across platforms for communicating with a device-specific UI, also comes packed with a rich reserve of UI rendering components. These out of the box components help developers to shape the user interface easily without compromising on customization and performance.
In contrast, when building apps with React Native, developers need to rely on third-party tools for local, device-specific UI rendering that may lead to compromises on performance and scope of customization.
On the other hand, Flutter, instead of relying on third-party APIs and tools like React Native, provides built-in components to access the APIs, navigation elements, state management, app testing, and other useful libraries. Providing access to native modules is the most important reason for choosing Flutter.
Building Low Footprint Apps
For many app projects, maintaining a smaller size is a key consideration. Larger memory consumption means more time spent waiting on downloads and more dedicated storage space. These aspects can negatively impact the popularity and download numbers of an app. This is another area where Flutter has a lead over React Native.
Flutter apps are smaller in size, principally because the APIs used by Flutter are smaller in size compared to those React Native uses. The Dart language also helps to ensure less boilerplate code and a more concise syntax.
Developing High-Performance Apps
When it comes to app performance, in particular, Flutter has a clear lead over React Native. In almost all performance tests Flutter performed far better than React Native.
One key reason behind this is the language used for communicating with native components. While React Native uses JavaScript that requires a bridge or middleware to communicate with the native components, Flutter doesn’t need this bridge. This allows for faster development and speedier run times. For example, the run time for animation in apps can go up to 60 frames per second with Flutter.
For hybrid app development, React Native creates more complexity when integrating the code into a new architecture, as well integrating the native components and the library. This is another area where Flutter enjoys an edge. It allows for easier integration of code into native platforms. On top of that, Flutter development gets easier with the support of the C ++ engine.
Because they compile code right with the native iOS or Android platform, Flutter apps have far fewer performance issues than apps built with other frameworks. When it comes to speed and performance, Flutter enjoys a clear advantage over React Native.
DevOps Projects
DevOps development methodologies are super popular because the streamlined development process saves time and gives dev teams the ability to bridge different functions. Similarly, Continuous Integration (CI) and Continuous Delivery (CD) are also being widely embraced by app projects to avoid coding errors and delivering a better output based upon continuous user feedback.
When it comes to the support available for these approaches, React Native lacks official documentation for using a CI/CD or DevOps approach. Flutter, in contrast, comes loaded with very detailed documentation and a dedicated section for Continuous Integration, Testing, and Development. On top of that, Flutter offers a rich command-line interface that helps to easily set up Continuous Integration and Continuous Development.
App Development and Release Automation
We all know that releasing mobile apps on platform-specific stores takes a lot of effort. For cross-platform mobile app projects, the process is even more painful.
React Native doesn’t offer any support or well-defined steps in its official documentation to allow automation in the app releasing process. When using React Native, developers mostly need to follow the manual steps to release the app in the respective app markets.
Flutter, in complete contrast, offers a strong and well-defined command line interface. By following the steps in the Flutter documentation and using the command line tools, devs can quickly and easily release and launch apps. This development and release of automation tools and documentation is one of Flutter’s unique attributes.
QA Testing Support
A great framework also comes with an integrated testing framework to help to carry out unit tests, integration tests, and UI tests for mobile apps.
Though React Native developers can use several unit test frameworks available with JavaScript, the framework doesn’t provide any official support for the tests. For tests, React Native developers need to rely on third-party tools such as Appium.
In contrast, Flutter offers out-of-the-box testing features to perform units tests, widget tests, and integration tests. On top of that, Flutter also offers well-articulated documentation for all tests.
Conclusion
Though both React Native and Flutter have their strengths and weaknesses, Flutter is loaded with a rich reserve of built-in support, tools, and documentation help. The use of the object-oriented, simple-syntax, easy to code Dart programming language further adds to Flutter’s benefits. React Native is still a great framework, but Flutter clearly offers more value.
src: Why I Prefer Flutter Over React Native for App Development
author: Sanket Doshi
img src: Flutter vs React in 2020: We Help You Decide What’s Best!